Το mod είναι dBar board@mone
δεν το βρηκα αναμεσα στα δεδομενα πακετα
δεν ξερω αν το εχει κ ο rromeo
αν μπορεις να μας καθοδηγησεις....

Δημοσίευση 09/01/2013 - 13:14
Το mod είναι dBar board@mone
Δημοσίευση 09/01/2013 - 13:33
Δημοσίευση 09/01/2013 - 13:33
Τελευταία επεξεργασία από: rromeodim, 09/01/2013 - 13:35
Δημοσίευση 09/01/2013 - 13:36
Δημοσίευση 09/01/2013 - 13:44
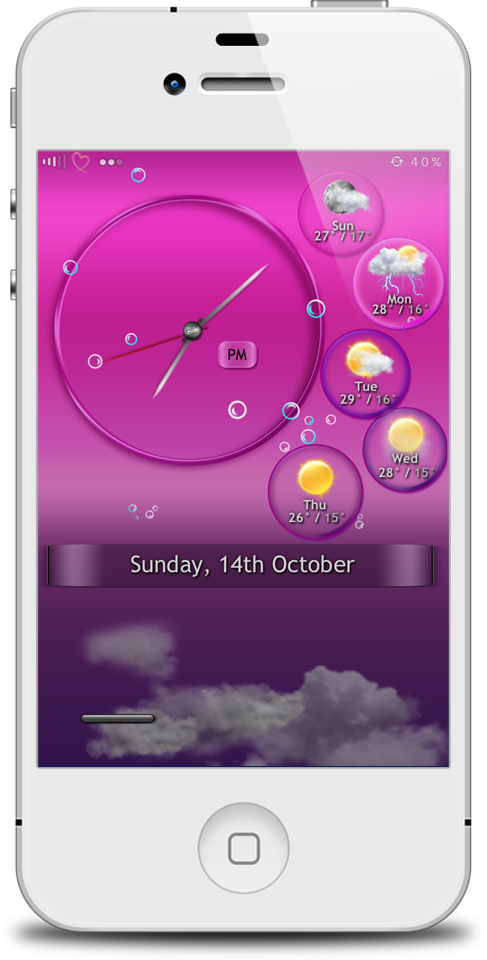
<table><td> <div id="Layer"><img src="Wallpaper.png" class="stretch"/></div> <div id="Layer"><img src="OverlayHD.png" class="stretch"/></img></div>θα φαινεται ετσι:
<table><td> <div id="Layer"><img src="Wallpaper.png" class="stretch"/></div>αφου αποθηκευσεις βγαλε απο το φακελο που εφτιαξες το Overlay.png
var locale = "GMXX1350"
Δημοσίευση 09/01/2013 - 13:49
Δημοσίευση 09/01/2013 - 14:11
Δημοσίευση 09/01/2013 - 14:15
<body>
<table style="position: absolute;top: 340px; left: 220px; width: 320px; height: 461px;z-index: 1000">
<tr align="left" valign="top" border="0" cellpadding="0">
<td height="12" valign="top" margin-left="20">
<span id="[b]clock[/b]">
<script language="JavaScript">updateClock(); setInterval('updateClock()', 1000 )</script></span>
</td>
</tr>
</table>
<table style="position: absolute;top: 295px; left: 30px; width: 320px; height: 461px;">
<tr align="center" valign="top" border="0" cellpadding="0">
<td height="12" valign="top" margin-left="20" >
<span id="ampm">
<script language="JavaScript">amPm(); setInterval('amPm()', 1000 )</script>
</span>
</td>
</tr></table>
<table style="position: absolute;top: 176px; left: -90px; width: 320px; height: 480px; z-index:1;">
<td id="vweekday" width="254" height="12" align="center;" valign="top" margin-left="20">
<span id="vweekday" valign="top">
<script language="JavaScript">calendarDate(); setInterval('calendarDate()', 1000 )</script></font>
</span>
</td>
</tr>
</table>
<table style="position: absolute;top: 315px; left: 220px; width: 320px; height: 480px;">
<td id="vmonth" width="254" height="12" align="left;" valign="top" margin-left="20">
<span id="[b]vmonth[/b]" valign="top">
<script language="JavaScript">calendarDate(); setInterval('calendarDate()', 1000 )</script></font>
</span>
</td>
</tr>
</table>
<table style="position: absolute;top: 128px; left: 92px; width: 320px; height: 480px; z-index:1;">
<td id="vyear" width="254" height="12" align="center;" valign="top" margin-left="20">
<span id="[b]vyear[/b]" valign="top">
<script language="JavaScript">calendarDate(); setInterval('calendarDate()', 1000 )</script></font>
</span>
</td>
</tr>
</table>
<table style="position: absolute; top: 315px; left: 255px; width: 320px; height: 461px;">
<tr>
<td id=date valign="top" TD STYLE="text-align: left" valign="top" border="0" cellpadding="0">
<span id="[b]calendar[/b]">
<script language="JavaScript">calendarDate(); setInterval('calendarDate()', 1000 )</script>
</span>
</tr>
</table>
<body>
πειραζεις αυτα που σου εχω κανει bold.Mικρυνε τις τιμες το ιδιο σε ολα.Τελευταία επεξεργασία από: rromeodim, 09/01/2013 - 14:17
Δημοσίευση 09/01/2013 - 14:23
ολα αυτα τα top?οχι απλα θα βαλεις αλλο στη θεση του με το ιδιο ονομα δηλ αντικαθιστας το Wallpaper.png
ρολοι,μηνα,ημερομηνια,ετος ...τα πειραζεις απο εδω μικραινοντας τη τιμη του top...οσο μικραινεις τοσο θα ανεβαινουν αυτα.<body> <table style="position: absolute[b];top: 340px[/b]; left: 220px; width: 320px; height: 461px;z-index: 1000"> </td> </tr> </table> <table style="position: absolute;[b]top: 295px[/b]; left: 30px; width: 320px; height: 461px;"> </span> </td> </tr></table> <table style="position: absolute[b];top: 176px[/b]; left: -90px; width: 320px; height: 480px; z-index:1;"> </span> </td> </tr> </table> <table style="position: absolute;[b]top: 315px[/b]; left: 220px; width: 320px; height: 480px;"> </span> </td> </tr> </table> <table style="position: absolute;[b]top: 128px[/b]; left: 92px; width: 320px; height: 480px; z-index:1;"> </span> </td> </tr> </table> <table style="position: absolute; [b]top: 315px[/b]; left: 255px; width: 320px; height: 461px;"> </span> </tr> </table> <body>πειραζεις αυτα που σου εχω κανει bold.Mικρυνε τις τιμες το ιδιο σε ολα.
δεν εγιναν bold....αρα πειραζεις τα
clock
vmonth
vyear
calendar
Τελευταία επεξεργασία από: baudII, 09/01/2013 - 14:24
Δημοσίευση 09/01/2013 - 14:26
οχι απλα θα βαλεις αλλο στη θεση του με το ιδιο ονομα δηλ αντικαθιστας το Wallpaper.png
ρολοι,μηνα,ημερομηνια,ετος ...τα πειραζεις απο εδω μικραινοντας τη τιμη του top...οσο μικραινεις τοσο θα ανεβαινουν αυτα.
πειραζεις αυτα που σου εχω κανει bold.Mικρυνε τις τιμες το ιδιο σε ολα.
δεν εγιναν bold....αρα πειραζεις τα
clock
vmonth
vyear
calendar
Τελευταία επεξεργασία από: azaleea, 09/01/2013 - 14:34
Δημοσίευση 09/01/2013 - 14:38
Δημοσίευση 09/01/2013 - 14:53
εγραψα ποια να πειραξεις....το προβλημα στο συγκεκριμενο widget ειναι το widget.html το οποιο ειναι υπευθυνο για τη γραμμη με τις μερες της εβδομαδος επανω απο το εικονιδιο του καιρου.Δουλευει εντελως ανεξαρτητα απο το υπολοιπο widget και ενω αυτο γινοταν μεχρι την 4 δηλ η winterboard να διαβαζει συγχρονως 2 html δηλ εδω το Wallpaper.html και Widget.html ,απο τη 5 και μετα αυτο νομιζω δεν γινεται.Αρα θα πρεπει η καλη μας azaleea να ενσωματωσει το widget.html στο wallpaper.html ωστε να δουλεψουν μαζι.Εγω δυστυχως δεν εχω jb τηλ και δεν μπορω να το δοκιμασω

Δημοσίευση 09/01/2013 - 15:02
Δημοσίευση 09/01/2013 - 15:04
0 μέλη, 14 επισκέπτες, 0 ανώνυμοι χρήστες