Ειναι ευκολο στο ls glas να προσθεσουμε και τοποθεσια κατω απο τον καιρο η πανω δεν με νοιαζει!
Απλα να γραφει πχ ηρακλειο !
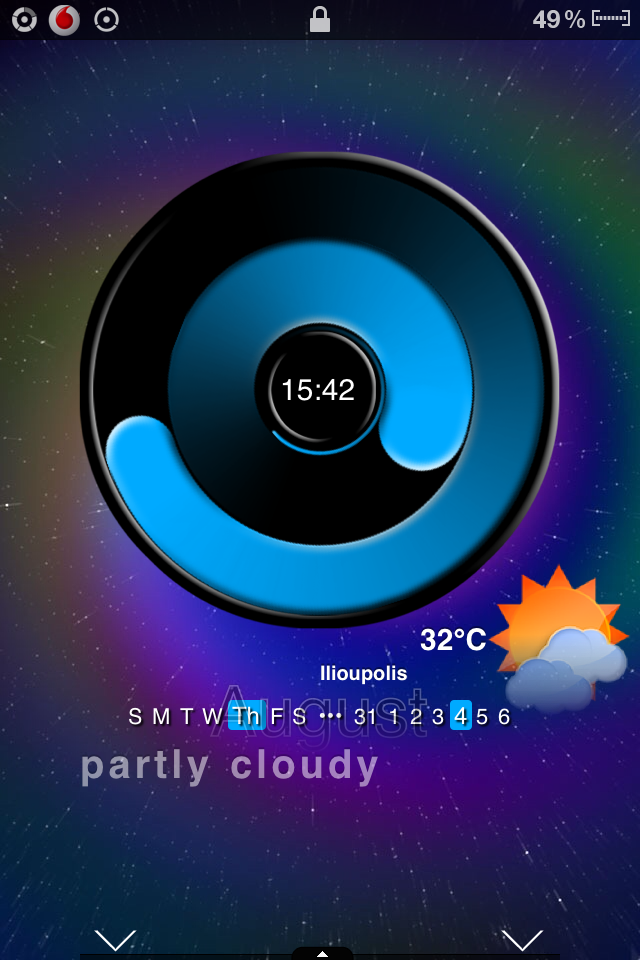
iphone 4 lockscreen
#781

Δημοσίευση 03/08/2011 - 16:03
Ad
#782

Δημοσίευση 03/08/2011 - 16:07
στειλε μου το σε παρακαλω γιατι βρισκω μονο το cardboard cutout οχι το droid.Ναι. Δείχνουν το καιρό. Τώρα ας πουμε έχει ήλιο..
Όλα είναι ένα θεμα.
LS CardboardDroid. Αν δεν το βρίσκεις πες μου να στο στείλω.
ευχαριστω
#784

Δημοσίευση 03/08/2011 - 16:16
πρεπει να πειραξει καποιο απο τα strings document.getElementById("city") αλλα εχει καμποσα και δεν ξερω ποιο.O κωδικός για Ηράκλειο GRXX0030.
Για να το εμφανίσει σαν όνομα πρέπει να πειράξεις όλο το θέμα.
μπορει να γινει για εφε ευκολα με τα wallpaper που του εφτιαξα και να τα αντικαταστησει μες στο θεμα
#785

Δημοσίευση 03/08/2011 - 16:16
Ηθελα ομως να γραφει και καπου breda οπως σε αλλες lockscreen..
Σε ευχαριστω για την απαντηση παντως !
#786

Δημοσίευση 03/08/2011 - 16:28
παρε και ενα για breda με πορτοκαλια γραμματα για τους oranje.Ναι ξερω μεσω ifile να αλλαξω τον καιρο, πχ εγω που μενω breda πηγα στο weather.com καιβρηκα τον κωδικοκαι τον εβαλα κ ολα οκ!
Ηθελα ομως να γραφει και καπου breda οπως σε αλλες lockscreen..
Σε ευχαριστω για την απαντηση παντως !
#787

Δημοσίευση 03/08/2011 - 16:42
Σε ευχαριστω φιλε μου κ συντοπιτηπαρε και ενα για breda με πορτοκαλια γραμματα για τους oranje.
#788

Δημοσίευση 03/08/2011 - 16:45
τιποτα φιλε μου.alstublieftΣε ευχαριστω φιλε μου κ συντοπιτη
#789

Δημοσίευση 03/08/2011 - 16:50
Χαχα διαβασμενο σε βλεπω φιλε μουτιποτα φιλε μου.alstublieft
Graag gedan
#790

Δημοσίευση 03/08/2011 - 17:13
Attached Files
#791

Δημοσίευση 03/08/2011 - 17:51
Ειναι ευκολο στο ls glas να προσθεσουμε και τοποθεσια κατω απο τον καιρο η πανω δεν με νοιαζει!
Απλα να γραφει πχ ηρακλειο !
Aν εννοεις να δειχνει καπως ετσι...τοτε ανοιξε το LockBackground.html με εναν Text Editor και βρες στην αρχη καπου αυτο:
#city{
display: none;
}
στη θεση του βαλε αυτο:
#city{
font-size:20px;
z-index: 8;
font-family: Helvetica;
font-weight: 400;
color: white;
position: absolute;
top: 25px;
down: 0px;
right: 0px;
left: 85px;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(#666), to(transparent), color-stop(0.4, #666));
}Δεν χρειαζεται respring.
Attached Files
#792

Δημοσίευση 04/08/2011 - 01:44
εγραψε παλι ο μαγοςAν εννοεις να δειχνει καπως ετσι...τοτε ανοιξε το LockBackground.html με εναν Text Editor και βρες στην αρχη καπου αυτο:
#city{ display: none; }
στη θεση του βαλε αυτο:#city{ font-size:20px; z-index: 8; font-family: Helvetica; font-weight: 400; color: white; position: absolute; top: 25px; down: 0px; right: 0px; left: 85px; -webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(#666), to(transparent), color-stop(0.4, #666)); }Δεν χρειαζεται respring.
και μια που ασχοληθηκες, για να κανουμε την ωρα 24 ωρο και οχι πμ αμ, εχεις τιποτα στο καπελο σου?
Τελευταία επεξεργασία από: angelo-ifone, 04/08/2011 - 01:52.
#794

Δημοσίευση 04/08/2011 - 15:13
εγραψε παλι ο μαγος
και μια που ασχοληθηκες, για να κανουμε την ωρα 24 ωρο και οχι πμ αμ, εχεις τιποτα στο καπελο σου?
Aνοιξε το LockBackground.html και βρες στην αρχη καπου αυτο:
SPAN#ampm
{
font: 9px "Sansation";
display: none;
font-weight: 100;
color: white;
text-shadow: 0px 0px 2px black;
text-transform: Capitalize;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(#666), to(transparent), color-stop(0.8, #666));Aπλα προσθετεις το display: none; οπως φαινεται επανω.
Τωρα προχωρα πιο κατω και βρες το κομματι:
function updateClock ( )
{
var currentTime = new Date ( );
var currentHours = currentTime.getHours ( );
var currentMinutes = currentTime.getMinutes ( );
var currentSeconds = currentTime.getSeconds ( );
<!-- Pad the minutes and seconds with leading zeros, if required-->
currentMinutes = ( currentMinutes < 10 ? "0" : "" ) + currentMinutes;
currentSeconds = ( currentSeconds < 10 ? "0" : "" ) + currentSeconds;
<!-- Defines either "AM" or "PM" as appropriate-->
var timeOfDay = ( currentHours < 12 ) ? "AM" : "PM";
<!-- Convert hours component of "12" to "24"-->
currentHours = ( currentHours > 12 ) ? currentHours - 12 : currentHours;
currentHours = ( currentHours < 10 ? "0" : "" ) + currentHours;
<!-- Convert hours component from "0" to "12 at Midnight-->
currentHours = ( currentHours == 0 ) ? 12 : currentHours;
<!-- Compose the string for display-->
var currentTimeString = currentHours;
var currentTimeString1 = currentMinutes;
<!-- Update the time display-->
document.getElementById("hours").firstChild.nodeValue = currentTimeString;
document.getElementById("mins").firstChild.nodeValue = currentTimeString1; και στη θεση του βαλε αυτο:
function updateClock ( )
{
var currentTime = new Date ( );
var currentHours = currentTime.getHours ( );
var currentMinutes = currentTime.getMinutes ( );
var currentSeconds = currentTime.getSeconds ( );
<!-- Pad the minutes and seconds with leading zeros, if required-->
currentHours = ( currentHours < 10 ? "0" : "" ) + currentHours;
currentMinutes = ( currentMinutes < 10 ? "0" : "" ) + currentMinutes;
currentSeconds = ( currentSeconds < 10 ? "0" : "" ) + currentSeconds;
<!-- Defines either "AM" or "PM" as appropriate-->
var timeOfDay = ( currentHours < 12 ) ? "AM" : "PM";
<!-- Convert hours component of "12" to "24"-->
//currentHours = ( currentHours > 12 ) ? currentHours - 12 : currentHours;
//currentHours = ( currentHours < 10 ? "0" : "" ) + currentHours;
<!-- Convert hours component from "0" to "12 at Midnight-->
//currentHours = ( currentHours == 0 ) ? 12 : currentHours;
<!-- Compose the string for display-->
var currentTimeString = currentHours;
var currentTimeString1 = currentMinutes;
<!-- Update the time display-->
document.getElementById("hours").firstChild.nodeValue = currentTimeString;
document.getElementById("mins").firstChild.nodeValue = currentTimeString1;
Τελευταία επεξεργασία από: rromeodim, 04/08/2011 - 15:14.
#795

Δημοσίευση 04/08/2011 - 15:54
Τελευταία επεξεργασία από: angelo-ifone, 04/08/2011 - 16:02.
Ad
Χρήστες που διαβάζουν αυτό το θέμα: 1
0 μέλη, 1 επισκέπτες, 0 ανώνυμοι χρήστες